Faulty Flap: Annex. Display ratios
Annex. Building for various display ratios
As you already know, there is a wide variety of screen aspect ratios out there. With a well thought design it is possible to support all of them.
Because it is important that every player experiences the same gameplay, whatever the platform or device used, the Application Window uses a fixed Width of 480 pixels. By using more than 480 pixels the game would become easier. Inversely, by using less than 480 pixels the game would become more difficult. That's unacceptable.
So obviously, to account for the various display ratios we will change the Height of the Application Window.
Let's say that we want to use a display ratio of 4:3. Then we must set the Height of the Application Window to 640 pixels (the orientation of our game is Portrait).
So in the Application Properties > Window tab change the Height to 640 pixels, and answer 'No' in the dialog box. We don't want to change the Size of our Frame.
![]() Run the application. It's weird, we don't see the ground anymore.
Run the application. It's weird, we don't see the ground anymore.
This is because now the Application Window only displays the upper part of our Frame, the 640 top pixels exactly. Don't worry, that's easy enough to fix.
![]() Here is our very last event. In the Event List Editor add the following event in the Game.Init group:
Here is our very last event. In the Event List Editor add the following event in the Game.Init group:
- Start of Frame
![]() : Center display at Y = Frame Height / 2
: Center display at Y = Frame Height / 2
What happens with this event? At the beginning of the game we center the display vertically in of the Frame. Think of it like an initial vertical scrolling.
Frame Height is an expression available under the Storyboard Controls object. It returns the Height of the Frame.
![]() Run the application. Thanks to this last event, our game looks good whatever the value used for the Height of the Application Window.
Run the application. Thanks to this last event, our game looks good whatever the value used for the Height of the Application Window.
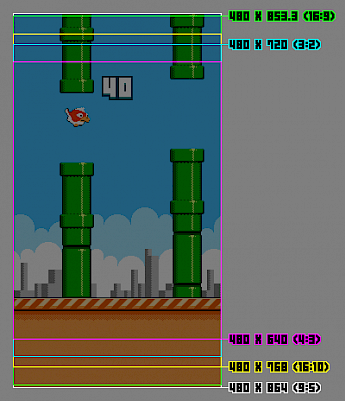
Just try by yourself, here are some values to help you out:
480 x 864 (9:5 ratio) 1.8:1
480 x 853.33 (16:9 ratio) 1.78:1
480 x 768 (16:10 ratio) 1.6:1
480 x 720 (3:2 ratio) 1.5:1
480 x 640 (4:3 ratio) 1.33:1

When building for desktops, Windows, Mac or Flash, I recommend using a display ratio of 4:3 or 3:2. Because our game uses a Portrait orientation, the player would probably be annoyed to see a taller Application Window.
When building for mobiles, iOS or Android, I recommend using the original Application Height of 864 pixels, in conjunction with the Fit outside display option. This setting is located in the Application Properties > iOS/Android Options tab. That way the Application is scaled to use its entire Width (it is important that every player experiences the same gameplay) whereas the upper and lower parts are simply cropped if needed. One size fits all!
When building for HTML5 I recommend using a display ratio of 3:2 or 16:10. These not so wide ratios will fit nicely on most devices: desktop, mobiles or tablets. If horizontal bars are needed, they won't take too much space.
For a more detailed explanation of the Fit outside display option, please check the Help > Distributing your application > iOS/Android > Properties.
Spread the word!
You can share this document using the following buttons.