Faulty Flap: 6. The interface
Step 6 of 6: Adding the interface and the scoring
The game isn't complete without interface.
![]() In the Frame Editor > Layers Toolbar create a new Layer and select it.
In the Frame Editor > Layers Toolbar create a new Layer and select it.
From the Library Window drag the 2 objects below anywhere outside of the Frame.
 hud-title.Active: "Faulty Flap" title
hud-title.Active: "Faulty Flap" title hud-tap.Active: "Tap" game instruction
hud-tap.Active: "Tap" game instruction
This new Layer 3 will contain all the interface objects. This makes the Frame easier to arrange and allows the interface objects to be displayed in front of the game objects.
![]() In the Event List Editor add the following event in the Game.Intro group:
In the Event List Editor add the following event in the Game.Intro group:
- Only one action when event loops
![]() (hud-title.Active) : Set position at (240,200)
(hud-title.Active) : Set position at (240,200)
![]() (hud-tap.Active) : Set position at (240,200)
(hud-tap.Active) : Set position at (240,200)
![]() (hud-tap.Active) : Flash during 00"-20
(hud-tap.Active) : Flash during 00"-20
What happens with this event? At the beginning of the game we display the introduction interface.
We set the coordinates of the 2 aforementioned objects inside of the Frame.
![]() Run the application. We now have a nice looking introduction interface.
Run the application. We now have a nice looking introduction interface.
But this introduction interface must go away when the player starts the game. Let's fix this.
![]() Add the following event in the Game.Play group:
Add the following event in the Game.Play group:
- Only one action when event loops
![]() (hud-title.Active) : Destroy
(hud-title.Active) : Destroy
![]() (hud-tap.Active) : Destroy
(hud-tap.Active) : Destroy
What happens with this event? Once that the Game.Play group is activated we hide the introduction interface.
We destroy the 2 objects aforementioned because they are no longer needed.
![]() Run the application. It's better now.
Run the application. It's better now.
You have probably noticed that we are missing an important thing, the score display.
![]() In the Frame Editor > Layers Toolbar make sure that Layer 3 is selected. From the Library Window drag the object below anywhere outside of the Frame.
In the Frame Editor > Layers Toolbar make sure that Layer 3 is selected. From the Library Window drag the object below anywhere outside of the Frame.
 hud-score-big.Counter: score of the player
hud-score-big.Counter: score of the player
![]() In the Event List Editor add the following event in the Game.Play group:
In the Event List Editor add the following event in the Game.Play group:
- Only one action when event loops
![]() (hud-score-big.Counter) : Set X position to 240 + OWidth( "
(hud-score-big.Counter) : Set X position to 240 + OWidth( " ![]() hud-score-big.Counter" ) / 2
hud-score-big.Counter" ) / 2
![]() (hud-score-big.Counter) : Set Y position to 200
(hud-score-big.Counter) : Set Y position to 200
What happens with this event? Once that the Game.Play group is activated we display the play interface.
We set the coordinates of hud-score-big.Counter inside of the Frame. We set its X coordinate (horizontal position) to 240 pixels plus the half of its own Width so that its position is horizontally centered in the Frame.
The X coordinate 240 pixels corresponds to the half of the Width of the Frame.
![]() Run the application and notice how we switch from the introduction interface to the play interface.
Run the application and notice how we switch from the introduction interface to the play interface.
But the score remains at zero, let's address this.
![]() Add the following event in the Game.Play group:
Add the following event in the Game.Play group:
- Collision between
 (bird.Active) and
(bird.Active) and  (pipe-gate.Active)
(pipe-gate.Active)
![]() : Play sample score
: Play sample score
![]() (hud-score-big.Counter) : Add 1 to Counter
(hud-score-big.Counter) : Add 1 to Counter
![]() (hud-score-big.Counter) : Set X position to 240 + OWidth( "
(hud-score-big.Counter) : Set X position to 240 + OWidth( " ![]() hud-score-big.Counter" ) /2
hud-score-big.Counter" ) /2
What happens with this event? When the bird collides with a pipe parent object we add 1 point to the score of the player. In other words, the player is rewarded with 1 point every time he passes through a "column of pipes".
We increment hud-score-big.Counter by 1 point. By doing so its Width changes. That's why we set its X coordinate, so that its position remains horizontally centered in the Frame.
![]() Run the application. The game is much more interesting to play!
Run the application. The game is much more interesting to play!
We are almost done. You noticed it earlier, there is no game over interface and no way for the player to start a new game after losing. Let's tackle this!
![]() In the Frame Editor > Layers Toolbar make sure that Layer 3 is selected. From the Library Window drag the 7 objects below anywhere outside of the Frame:
In the Frame Editor > Layers Toolbar make sure that Layer 3 is selected. From the Library Window drag the 7 objects below anywhere outside of the Frame:
 hud-gameover.Active: "Game Over" title
hud-gameover.Active: "Game Over" title hud-panel.Active: billboard
hud-panel.Active: billboard hud-medal.Active: medal won by the player
hud-medal.Active: medal won by the player hud-score.Counter: score of the player
hud-score.Counter: score of the player hud-best.Counter: best score of the player
hud-best.Counter: best score of the player hud-new.Active "New" label
hud-new.Active "New" label btn-ok.Active: "Ok" button
btn-ok.Active: "Ok" button
Because we only need to display these objects at the end of the game, they are set to not Create at start. This setting is located in the Object Properties > Runtime Options. This saves some processing power during the main part of the game.
Moving unneeded objects outside of the Frame is not the best way to save processing power. Making them invisible is more efficient. Destroying them or not creating them is even more.
In the Application Properties > Values tab create a new Global Value and rename it bestScore. Leave its default value to 0. Later we will store the best score of the player into this Global Value.
![]() In the Event List Editor add the following event in the Game.Outro group:
In the Event List Editor add the following event in the Game.Outro group:
Only one action when event loops
![]() (hud-score-big.Counter) : Make invisible
(hud-score-big.Counter) : Make invisible
![]() : Create
: Create ![]() (hud-gameover.Active) at (240,200) layer 3
(hud-gameover.Active) at (240,200) layer 3
![]() : Create
: Create ![]() (hud-panel.Active) at (240,200) layer 3
(hud-panel.Active) at (240,200) layer 3
![]() : Create
: Create ![]() (hud-score.Counter) at (122,-12) from
(hud-score.Counter) at (122,-12) from ![]() (hud-panel.Active)
(hud-panel.Active)
![]() (hud-score.Counter) : Set Counter to value ( "
(hud-score.Counter) : Set Counter to value ( " ![]() (hud-score-big.Counter)" )
(hud-score-big.Counter)" )
![]() : Create
: Create ![]() (hud-score.Counter) at (122,60) from
(hud-score.Counter) at (122,60) from ![]() (hud-panel.Active)
(hud-panel.Active)
![]() (hud-best.Counter) : Set Counter to bestScore
(hud-best.Counter) : Set Counter to bestScore
![]() : Create
: Create ![]() (btn-ok.Active) at (240,600) layer 3
(btn-ok.Active) at (240,600) layer 3
What happens with this event? Once that the Game.Outro group is activated we hide the play interface and we display the game over interface.
We create 5 of the 7 aforementioned objects. We set hud-score.Counter to the value of hud-score-big.Counter, the score of the player. We set hud-best.Counter to bestScore, the best score of the player.
Unlike the other objects that we create at coordinates relative to the Frame, we create hud-score.Counter andhud-best.Counter at coordinates relative to hud-panel.Active, under the labels "Score" and "Best respectively.
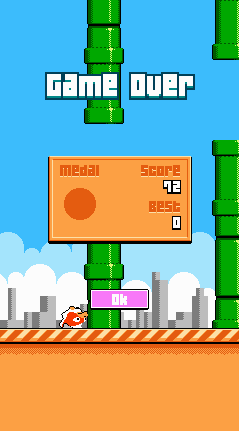
![]() Run the application and this time notice how we switch from the play interface to the game over interface.
Run the application and this time notice how we switch from the play interface to the game over interface.
Your game over interface should look like this at Run time:

But the player is still unable to start a new game. Let's make use of that "Ok" button.
![]() In the Event List Editor add the following event in the Game.Outro group:
In the Event List Editor add the following event in the Game.Outro group:
- User clicks with left button on
 (btn-ok.Active)
(btn-ok.Active)
![]() : Restart current frame
: Restart current frame
What happens with this event? It's pretty self-explanatory. If the player clicks on the "Ok" button the player starts a new game. To do so we simply restart the Frame.
![]() Run the application. You can now play again after losing.
Run the application. You can now play again after losing.
The "billboard" invariably indicates a best score of 0. Now let's make use of the Global Value bestScore.
![]() In the Event List Editor add the following event in the Game.Outro group:
In the Event List Editor add the following event in the Game.Outro group:
 (hud-score-big.Counter) > bestScore
(hud-score-big.Counter) > bestScore
+ Only one action when event loops
![]() : Set bestScore to value( "
: Set bestScore to value( " ![]() (hud-score-big.Counter)" )
(hud-score-big.Counter)" )
![]() (hud-best.Counter) : Set Counter to bestScore
(hud-best.Counter) : Set Counter to bestScore
![]() : Create
: Create ![]() (hud-new.Active) at (12,13) from
(hud-new.Active) at (12,13) from ![]() (hud-panel.Active)
(hud-panel.Active)
![]() (hud-new.Active) : Flash during 00"-20
(hud-new.Active) : Flash during 00"-20
What happens with this event? If the player beat his best score, we update it and display it. We also display the label "New" (for new record).
We check if hud-score-big.Counter is greater than bestScore. If this is the case the following actions occur.
We set bestScore to the value of hud-score-big.Counter (update of the best score).
We set hud-best.Counter to bestScore, like we already do in a previous event.
We create hud-new.Active at coordinates relative to hud-new.Active, near the label "Best".
![]() Run the application and try to beat your best score. Every time you do, the game over interface will tell you.
Run the application and try to beat your best score. Every time you do, the game over interface will tell you.
Finally we will reward the player depending on his performance.
![]() Add the following events in the Game.Outro group:
Add the following events in the Game.Outro group:
 (hud-score-big.Counter) >= 30
(hud-score-big.Counter) >= 30
+ Only one action when event loops
![]() : Create
: Create ![]() (hud-medal.Active) at (-80,8) from (hud-panel.Active)
(hud-medal.Active) at (-80,8) from (hud-panel.Active)
 (hud-score-big.Counter) >= 60
(hud-score-big.Counter) >= 60
+ Only one action when event loops
![]() (hud-medal.Active) : Set direction to 1
(hud-medal.Active) : Set direction to 1
 (hud-score-big.Counter) >= 90
(hud-score-big.Counter) >= 90
+ Only one action when event loops
![]() (hud-medal.Active) : Set direction to 2
(hud-medal.Active) : Set direction to 2
What happens with these events? We display a different medal according to the score achieved by the player.
We create hud-medal.Active at coordinates relative to hud-new.Active, below the label "Medal". Then we set itsAnimation Frame to 0 (default value), 1 or 2 depending if the score of the player is greater than or equal to 30, 60 or 90 points.
![]() Run the application and try to catch a few medals!
Run the application and try to catch a few medals!
The game is now completed, congratulations for having made it that far!
You will find all the support files for this tutorial in Clickteam Fusion > Tutorials > Faulty Flap. This includes the .mfa file of the complete game as well as the .wav files used for the sound effects.
If you want to learn about building the application for various display ratios, please read the annex of this tutorial.
Spread the word!
You can share this document using the following buttons.